Photo by Robert Ruggiero on Unsplash
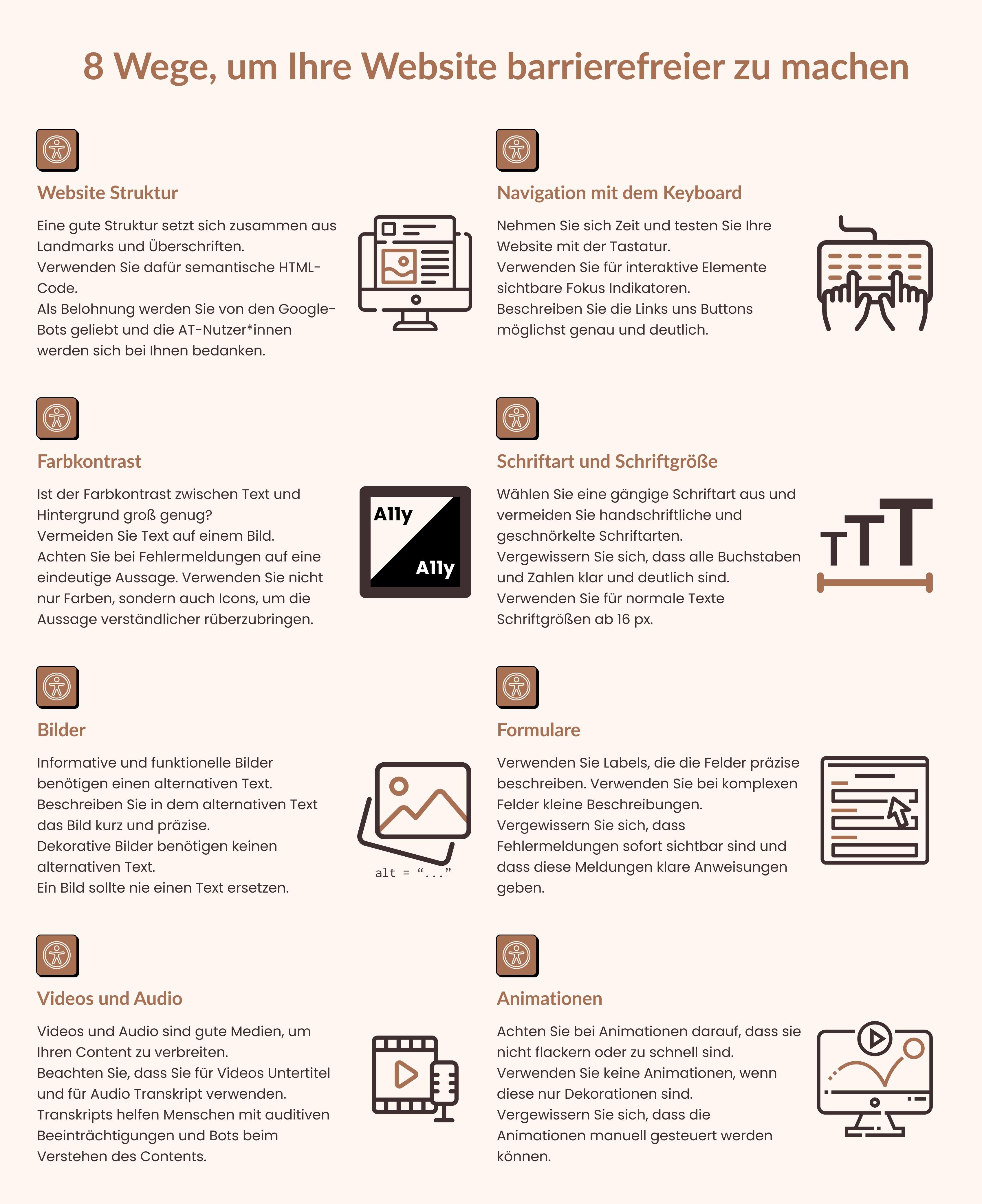
Barrierefreie Website: Eine umfassende Anleitung für Unbewusste + 8 Wege, um Ihre Website barrierefreier zu machen
Table of contents
- Doch was ist digitale Barrierefreiheit?
- Wer bestimmt, was barrierefrei ist und was nicht?
- #1 Alles fängt mit der Struktur an
- #2 Funktioniert die Website auch ohne Maus?
- #3 Nicht jede Farbkombination ist zugänglich
- #4 Leserliche Schriftart und passende Schriftgrößen
- #5 Ein Bild sagt mehr als tausend Worte?
- #6 Die Barrierefreiheitsbremse: Das Formular
- #7 Videos und Audios sind gut, aber…
- #8 Die Dosis sorgt für Zugänglichkeit: Animation und Bewegungen
- Wird meine Website dadurch nicht hässlicher?
Haben Sie sich schon mal gefragt, wie blinde Menschen Ihre Website “betrachten” können?
Haben Sie bei der Erstellung Ihrer Website an solche Menschen gedacht?
Wenn Sie die zweite Frage mit “nein” beantwortet haben, dann ging es Ihnen genau wie dem Pizzahersteller Dominos.
Dominos wurde von einer blinden Person angeklagt, weil die Website nicht barrierefrei gestaltet wurde.
Die Website war optisch schön, aber für Blinde nur Schmutz und unbrauchbar.
Am Ende gewann die blinde Person den Prozess und wir lernen daraus:
Barrierefreiheit spielt auch im Internet eine wichtige Rolle!
Es ist Fakt: Viele Websites hierzulande sind noch nicht barrierefrei.
Klar, es gibt noch kein richtiges Gesetz dafür.
Für Privatpersonen zumindest.
Dennoch gibt es für öffentliche Einrichtungen einige Vorschriften dazu.
Es wird in Zukunft aber auch Vorschriften für Privatpersonen oder kleine Unternehmen geben.
Daher gilt: Vorsicht ist besser als Nachsicht.
In diesem Beitrag dreht sich alles um digitale Barrierefreiheit und wie Sie Ihre Website barrierefreier gestalten können.
Hört sich gut an? Legen wir los.
Doch was ist digitale Barrierefreiheit?
Wenn Sie Ihre Website so gestalten, dass auch Menschen mit Beeinträchtigungen Ihre Website vollständig und gleichwertig verwenden können, kann man von digitaler Barrierefreiheit sprechen.
Und da fängt es schon an…
Welche Beeinträchtigungen sollte man berücksichtigen?
Am besten alle…
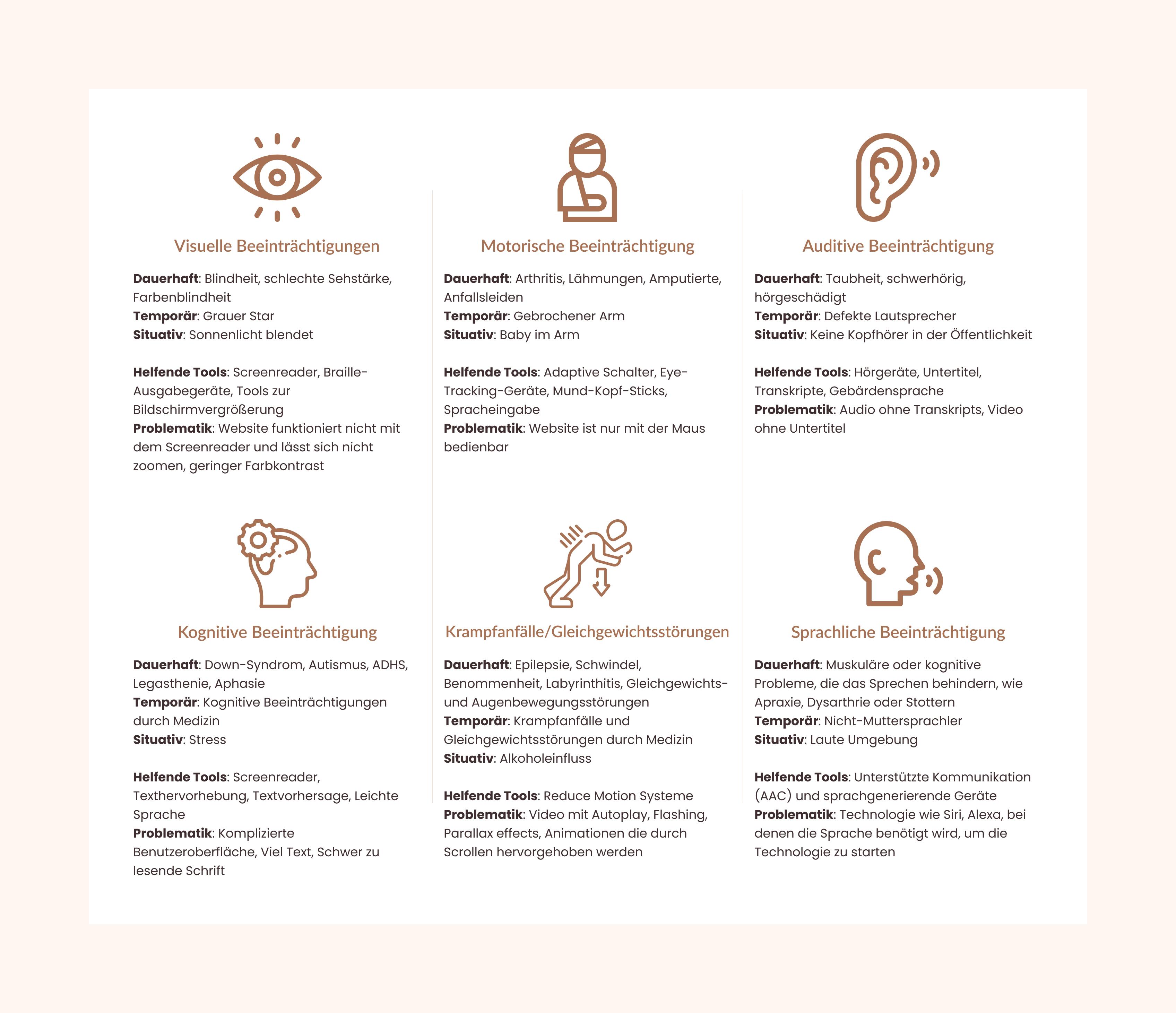
Arten von Beeinträchtigungen
Gemäß dem statistischen Bundesamt gibt es 7,8 Millionen schwerbehinderte Menschen in Deutschland.
Darunter sind über die Hälfte (58%) körperlich behindert:
Einschränkungen an Armen und/oder Beine
Blindheit oder Sehbehinderung
Taubheit oder Schwerhörigkeit
Gleichgewichtsstörungen
Sprachstörungen
14 % der schwerbehinderten Menschen haben eine geistige oder seelische Behinderung. 9% weisen eine zerebrale Störung vor.

Visuelle Beeinträchtigungen
Dauerhaft: Blindheit, schlechte Sehstärke, Farbenblindheit
Temporär: Grauer Star
Situativ: Sonnenlicht blendet
Helfende Tools: Screenreader, Braille-Ausgabegeräte, Tools zur Bildschirmvergrößerung
Problematik: Website funktioniert nicht mit dem Screenreader und lässt sich nicht zoomen, geringer Farbkontrast
Motorische Beeinträchtigung
Dauerhaft: Arthritis, Lähmungen, Amputierte, Anfallsleiden
Temporär: Gebrochener Arm
Situativ: Baby im Arm
Helfende Tools: Adaptive Schalter, Eye-Tracking-Geräte, Mund-Kopf-Sticks, Spracheingabe
Problematik: Website ist nur mit der Maus bedienbar
Auditive Beeinträchtigung
Dauerhaft: Taubheit, schwerhörig, hörgeschädigt
Temporär: Defekte Lautsprecher
Situativ: Keine Kopfhörer in der Öffentlichkeit
Helfende Tools: Hörgeräte, Untertitel, Transkripte, Gebärdensprache
Problematik: Audio ohne Transkripts, Video ohne Untertitel
Kognitive Beeinträchtigung
Dauerhaft: Down-Syndrom, Autismus, ADHS, Legasthenie, Aphasie
Temporär: Kognitive Beeinträchtigungen durch Medizin
Situativ: Stress
Helfende Tools: Screenreader, Texthervorhebung, Textvorhersage, Leichte Sprache
Problematik: Komplizierte Benutzeroberfläche, Viel Text, Schwer zu lesende Schrift
Krampfanfälle und Gleichgewichtsstörungen
Dauerhaft: Epilepsie, Schwindel, Benommenheit, Labyrinthitis, Gleichgewichts- und Augenbewegungsstörungen
Temporär: Krampfanfälle und Gleichgewichtsstörungen durch Medizin
Situativ: Alkoholeinfluss
Helfende Tools: Reduce Motion Systeme
Problematik: Video mit Autoplay, Flashing, Parallax effects, Animationen die durch Scrollen hervorgehoben werden
Sprachliche Beeinträchtigung
Dauerhaft: Muskuläre oder kognitive Probleme, die das Sprechen behindern, wie Apraxie, Dysarthrie oder Stottern
Temporär: Nicht-Muttersprachler
Situativ: Laute Umgebung
Helfende Tools: Unterstützte Kommunikation (AAC) und sprachgenerierende Geräte
Problematik: Technologie wie Siri, Alexa, bei denen die Sprache benötigt wird, um die Technologie zu starten
Geschäftliche Auswirkungen
Jeder Mensch sollte Zugang zu Ihrer Website haben.
Jeder Besucher oder jede Besucherin könnte bei Ihnen einkaufen.
Wenn Ihre Website unzugänglich für solche Menschen ist, verlieren Sie Geld.
Ebenso führt es zu einem schlechten Ruf.
Wenn eine Person Ihre Website nicht bedienen kann, wird sie dann positiv darüber berichten?
Ich bezweifle es…
Rechtliche Auswirkungen
In Deutschland sind viele Websites nicht barrierefrei. Dennoch haben einige öffentliche Einrichtungen und Universitäten den ersten Schritt gemacht.
Bei vielen E-Commerces fehlt von Barrierefreiheit jede Spur. Ab 2025 sollen gesetzlich alle Onlineshops barrierefrei sein.
In den Staaten ist das Thema etwas strikter. Dort gibt es viele Rechtsstreite diesbezüglich.
Es ist daher nur eine Frage der Zeit, bis es in Deutschland genauso werden wird.
Beispiele für barrierefreie Websites:
Wer bestimmt, was barrierefrei ist und was nicht?
Wie alles gibt es auch für Barrierefreiheit Normen, an die man sich halten soll.
Die meistverwendete Norm ist üblicherweise die WCAG (Web Content Accessibility Guidelines).
Die WCAG wurde 1999 von W3C (World Wide Web Consortium) entwickelt.
Diese Richtlinie gilt hauptsächlich für Websites und Webapps.
Es gibt in der WCAG drei Bewertungsstufen: A, AA und AAA.
A ist die Mindestanforderung und AAA ist das höchste der Emotionen.
Für jede Stufe gibt es eine bestimmte Anzahl von Kriterien, die erfüllt werden muss:
A: 30 Kriterien
AA: 50 Kriterien (+20)
AAA: 78 Kriterien (+28)
Für mehr Infos zu der Norm: Offizielle Quick Reference
Die vier Prinzipien der WCAG
Barrierefreiheit bringt etwas extra Arbeit mit sich.
Aber: Es ist keine Raketenwissenschaft.
Die WCAG hat dafür vier Prinzipien namens POUR verfasst:
P - Perceivable
O - Operable
U - Understandable
R - Robust
Mit ein bisschen gesunden Menschenverstand kann man schon viel erreichen.
Wie in vielen Bereichen des Lebens…
Perceivable (Wahrnehmbar)
Die Informationen auf Ihrer Website sollten wahrnehmbar sein.
Sind alle Komponenten der Website für jeden ersichtlich?
Springen Sie in die Schuhe einer Person mit Beeinträchtigungen und testen Sie Ihre Website.
Versuchen Sie es mit allen Beeinträchtigungen: visuell, motorisch, auditiv, kognitiv, sprachlich, vestibulär etc.
Beispiele:
Alternative Text für Bilder und Icons
Untertitel, Transkript für Video und Audio
Farbliche Mitteilungen, wie Fehlermeldungen eindeutig beschriften
Operable (Bedienbar)
Interaktive Elemente Ihrer Website müssen bedienbar sein.
Beispiele:
Wichtige interaktive Elemente müssen mit der Tastatur bedienbar sein
Möglichkeit Karusselle und Videos zu steuern
Das Zeitlimit von Formen oder andere Elementen muss verlängerbar sein
Understandable (Verständlich)
Nicht jeder teilt Ihren Bildungsstand.
Schreiben Sie verständlich und achten Sie auf die Struktur Ihrer Texte und der Website allgemein.
Beispiele:
Schreiben Sie verständlich und einfach
Verständliche Navigation
Fehlermeldungen müssen verständlich sein und einfach zu beheben sein
Robust (Robust)
Der Browser und die Geräte entwickeln sich ständig weiter.
Ihre Website muss trotz Weiterentwicklung barrierefrei sein.
Achten Sie auf einen validen Quellcode.
Beispiele:
Navigieren Sie die Website nur mit der Tastatur
Testen Sie verschiedene Browser und Screenreader
Auf allen Bildschirmgrößen und Orientierungen muss die Website funktionieren
Das war jetzt genug Theorie.
Jetzt folgen einige Tipps und Tricks aus der Praxis!
#1 Alles fängt mit der Struktur an
Der Aufbau Ihrer Website ist wichtig.
Ohne eine gescheite Struktur können sich die assistive Technologien (AT) nicht orientieren.
Assistive Technologien sind Hilfsmittel für Menschen mit Beeinträchtigungen, wie z.B. der Screenreader.
Eine richtige Struktur sieht zudem optisch einfach gut aus.
Für eine richtige Struktur nutzen Sie semantischer HTML-Code.
Landmarks
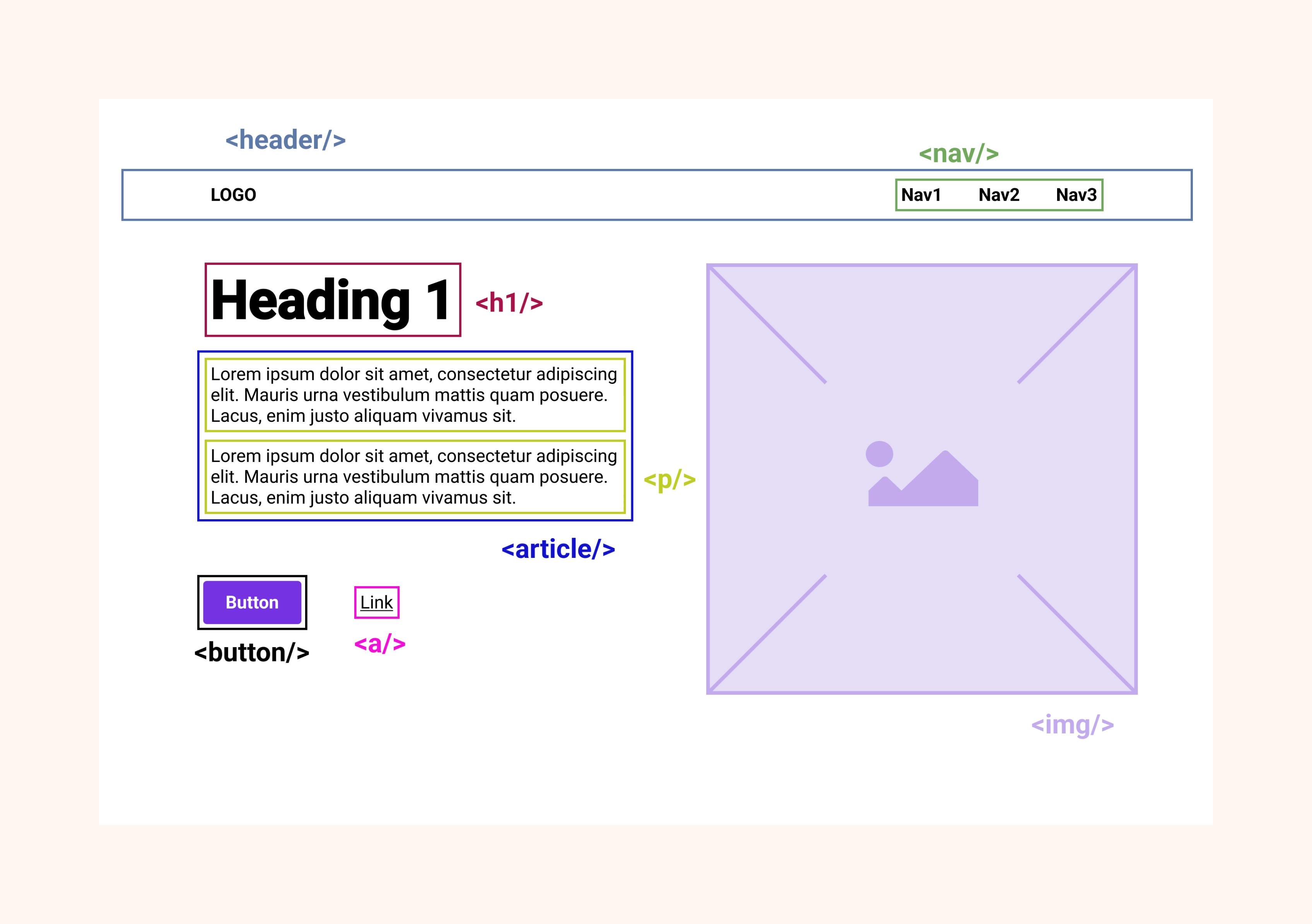
Auch wenn dieser Abschnitt etwas technisch wirkt, sollten Sie darauf achten, dass Ihr HTML-Code sogenannte Landmarks benutzt.
Jeder Landmark erfüllt eine bestimmte Rolle und sollte auch dementsprechend verwendet werden.
Einige Beispiele:
<header>- Kopfzeile<footer>- Fußzeile<main>- Hauptteil<article>- Artikel<aside>- Sidebar<section>- Abschnitt<form>- Form
Falls Sie Ihre Website nicht selbst gemacht haben, prüfen Sie den Quellcode, ob dieser zum richtigen Zeitpunkt auch den richtigen HTML-Code verwendet.
Falls Sie da unsicher sind, können Sie mich gerne kontaktieren. Ich schau mir gerne Ihre Website an 😀.
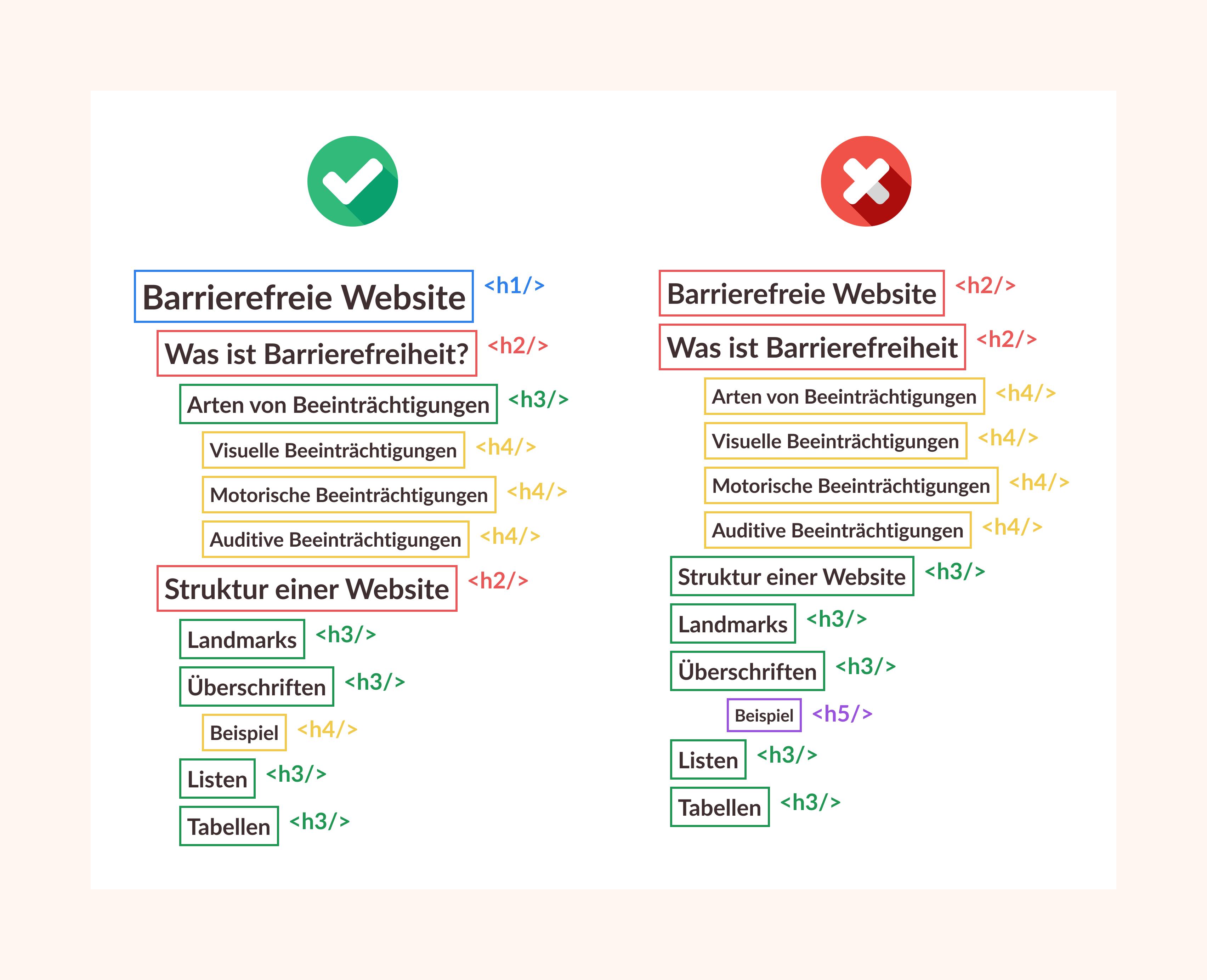
Überschriften
Überschriften sind da, damit sich die lesende Person besser orientieren kann.
Für die Überschriften gibt es sechs Level:
<h1> ist die wichtigste Überschrift und <h6> ist am wenigsten interessant.
<h1> ist das erste Level und jede Website sollte eine <h1> Überschrift haben.
Diese sollte den Inhalt der Seite so gut wie es geht beschreiben.
<h2> sind die direkten Kinder von der <h1> Überschrift und können öfter auf einer Seite vorkommen.
<h1> ist die Hauptüberschrift der Seite und <h2> ist da, um sich zu orientieren.
<h3> wäre dann ein Kind von <h2>, <h4> ein Kind von <h3> usw.
Achten Sie daher auf eine chronologische Einsetzung der Überschriften und überspringen Sie keine Levels.
Pro-Tipp:
HTML-Überschriften haben unterschiedliche Schriftgrößen.
<h1> ist am größten und <h6> ist am kleinsten.
Den Style der Überschriften können Sie ändern. Kommen Sie also nicht auf die Idee, eine Überschrift zu überspringen, nur weil Ihnen die Größe von <h2> nicht gefällt.

Ohne Landmarks und Überschriften können AT die Struktur nicht vermitteln.
Fun Fact: Die Bots von Google orientieren sich genau so.
Eine schlechte Struktur kann mit einem schlechten Ranking belohnt werden, da diese nicht als leserfreundlich eingestuft wird.

Listen und Tabellen
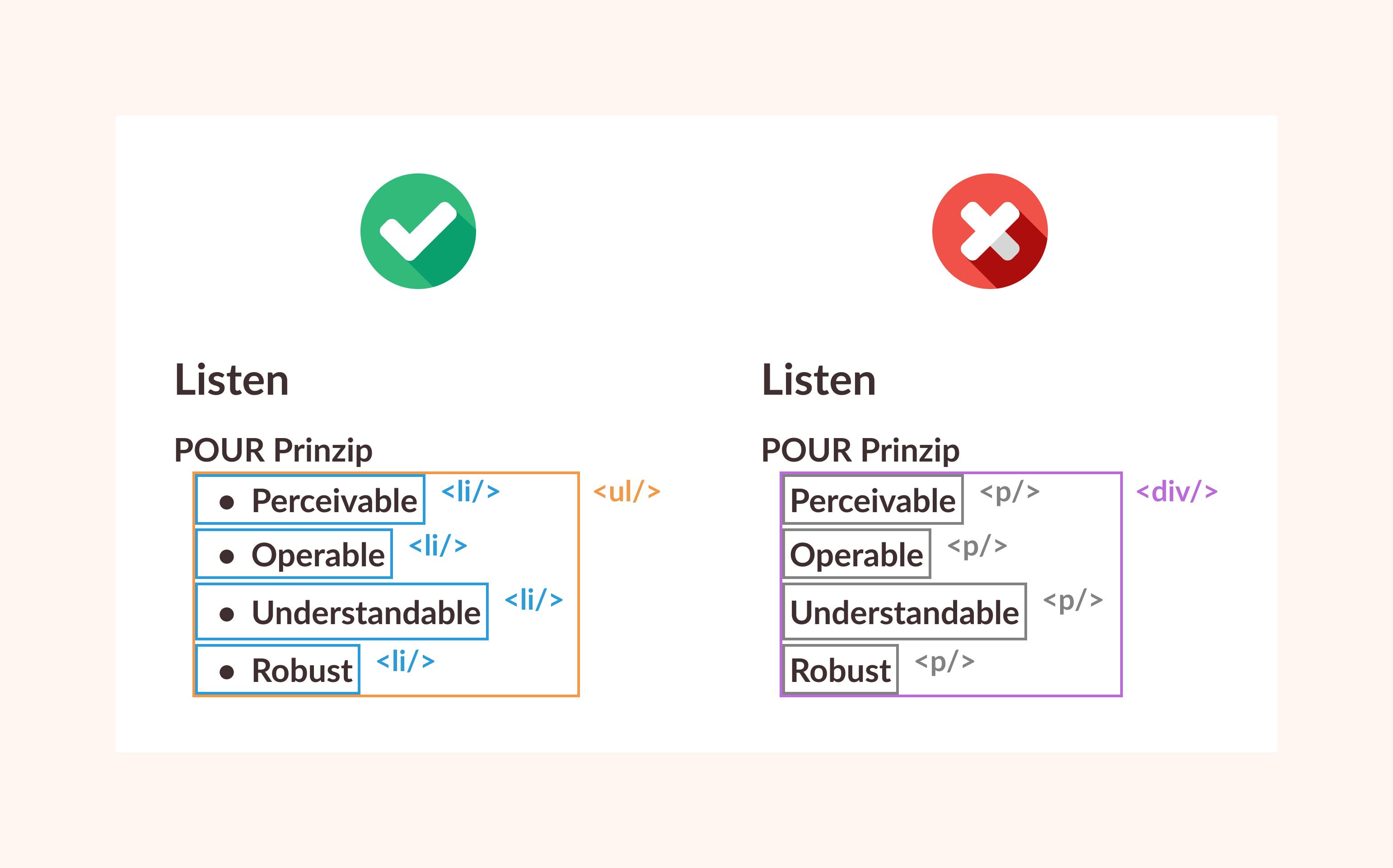
Auch für Listen und Tabellen gibt es entsprechende HTML-Codes, die verwendet werden müssen.
Für Listen:
<ol>geordnete Listen (1., 2., 3., usw.)<ul>ungeordnete Listen<dl>Beschreibungen
Für die einzelnen List items werden für geordnete und ungeordnete Listen <li> verwendet. Für Beschreibungen werden <dt> und <dd> benutzt.
Wenn richtig programmiert, kann die AT den Nutzer die Liste laut vorlesen und bei jedem Eintrag wird die Nummer und die maximale Anzahl der Elemente vorgelesen.
Beispiel:
Item eins von vier
Item zwei von vier
usw.

Für Tabellen mit Daten verwenden Sie <table>, <th> und <td>
Merke:
Ich will Ihnen nicht beibringen, was HTML ist und wie Sie es verwenden sollen.
Vielmehr geht es mir darum, Sie zu sensibilisieren, dass für manche Elemente der richtige Code lebenswichtig ist.
Sei es für Ihren Rang in Google oder für die Barrierefreiheit.
Hot Take-Away
Eine gute Struktur setzt sich zusammen aus Landmarks, Überschriften, Listen und bei Bedarf aus Tabellen.
Es sieht optisch klarer und übersichtlicher aus.
Verwenden Sie für diese Elemente semantische HTML-Code oder lassen Sie von einer Person mit Know-How Ihren Code überprüfen.
Als Belohnung werden Sie von den Bots von Google geliebt und die AT-Nutzer*innen werden sich bei Ihnen bedanken.
#2 Funktioniert die Website auch ohne Maus?
Wissen Sie, wie blinde Menschen oder Menschen mit Sehbeeinträchtigungen eine Website navigieren?
Sie sehen den Cursor nicht, also ist die Maus für solche Menschen nutzlos 🤷.
Genauso geht es den meisten Menschen mit physischen Einschränkungen.
Die beiden Gruppen navigieren mit der Tastatur durch die Website.
Zusätzlich verwenden Menschen mit einer Sehbeeinträchtigung den Screenreader, der die exakte Position auf der Website laut vorliest.
Probieren Sie es aus!
Können Sie Ihre Website ohne Maus navigieren?
Kommen Sie von Ihrer Hauptseite auf eine bestimmte Seite?
Für die Navigation der Website wird die Tab Taste verwendet. Mit der Tab Taste springen Sie von einem interaktiven Element aufs nächste. Mit Shift + Tab springen sie wieder zurück.
Fokus Indikator
Falls Sie Ihre Website ohne Maus getestet haben, werden Sie herausfinden, dass bei jedem Tab drücken ein Kasten um einen Link entsteht.
Das ist der sogenannte Fokus Indikator.
Der Kasten fokussiert das aktive Element und zeigt dem Nutzer oder der Nutzerin die aktuelle Position der Website.
Es sollen nur interaktive Elemente, wie Links und Buttons, fokussiert werden. Es muss schließlich möglich sein Links und Buttons zu betätigen, ohne die Maus zu verwenden.
Bei guten Blogs können auch Überschriften fokussiert werden, um sich schnell durch den Text zu bewegen.
Falls Sie wissen, wie ein Screenreader funktioniert, versuchen Sie es auch mit diesem Tool.
Dabei ist wichtig, dass Links klar und deutlich definiert sind.
Typische Übeltäter wie “Erfahre mehr” und “Lese mehr” geben dem Nutzer oder der Nutzerin keinerlei Infos über den Link.
Schreiben Sie daher deutliche Links oder nutzen Sie einige HTML Tricks, um es den Screenreader Nutzer*innen einfach zu machen.
Der größte Fehler wäre es, den Fokus Indikator mit CSS auszublenden.
Ich gebe zu, er sieht meistens nicht schön aus.
Aber er hat eine Funktion und sollte daher nicht entfernt werden.

Hot Take-Away
Nehmen Sie sich Zeit und testen Sie Ihre Website mit der Tastatur.
Wie ist das Erlebnis? Kommen Sie von einer Seite zu einer anderen?
Kann man den Fokus Indikator gut sehen?
Verwenden Sie bei Links und Buttons deutliche Anweisungen, damit die nutzende Person weiß, was passiert, wenn diese auf den Link oder den Button drückt.
Solche Herausforderungen haben Menschen mit motorischen und visuellen Beeinträchtigungen.
#3 Nicht jede Farbkombination ist zugänglich
Ein schwarzer Text auf einem weißen Hintergrund ist für jeden sichtbar.
Abgesehen von den Menschen mit einer Sehbeeinträchtigung natürlich.
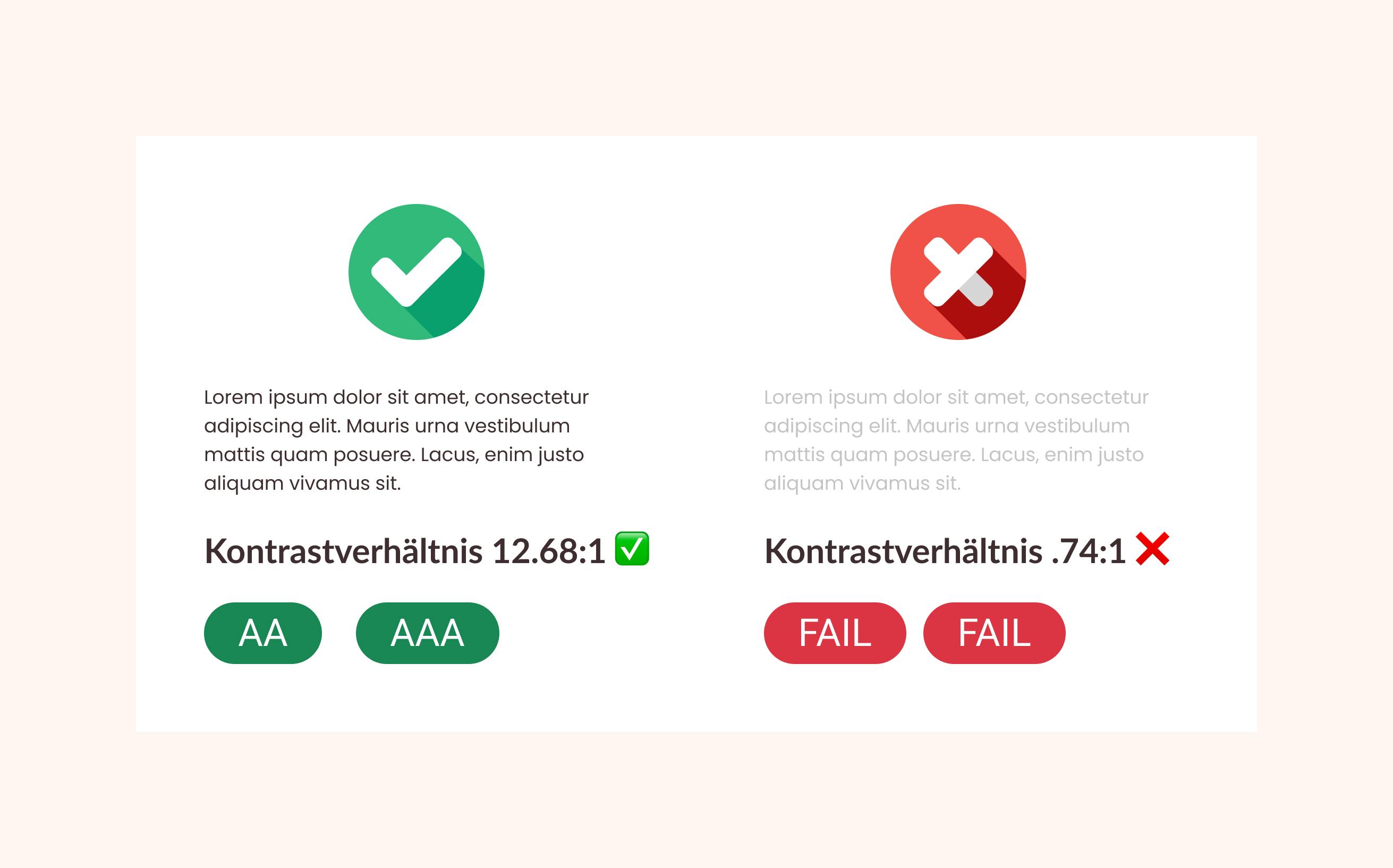
Für eine barrierefreie Website ist der Farbkontrast zwischen Hintergrund und Text wichtig. Der Farbkontrast wird in der Norm als Zahlenwert angegeben.
Der Bereich ist von 1:1 bis 21:1.
Pure schwarze Schrift auf einem puren weißen Hintergrund hat ein Verhältnis von 21:1.
Und das ist der maximale Kontrast.
Weiß auf weiß wäre logischerweise 1:1.
Die Norm sagt, dass der Kontrast für normale Texte mit einer Schriftgröße von 16 px mindestens 4,5:1 betragen soll (Kriterium AA).
Für das Kriterium AAA soll der Kontrast 7:1 betragen.
Für Überschriften ab 24 px kann der Kontrast 3:1 sein(Kriterium AA).
Für das Kriterium AAA soll der Kontrast 4,5:1 betragen.

Damit Sie sich das Rechnen jeder Ihrer Farbkombinationen sparen können, gibt es im Internet viele Tools dafür.
Farbtool von WebAIM: https://webaim.org/resources/contrastchecker/
Tragen Sie Ihre Farbe als Hex-Code ein und schon wird der Farbkontrast herausgespuckt.
Leider kann das Tool nur den Kontrast zwischen Text und farblichen Hintergründen bestimmen.
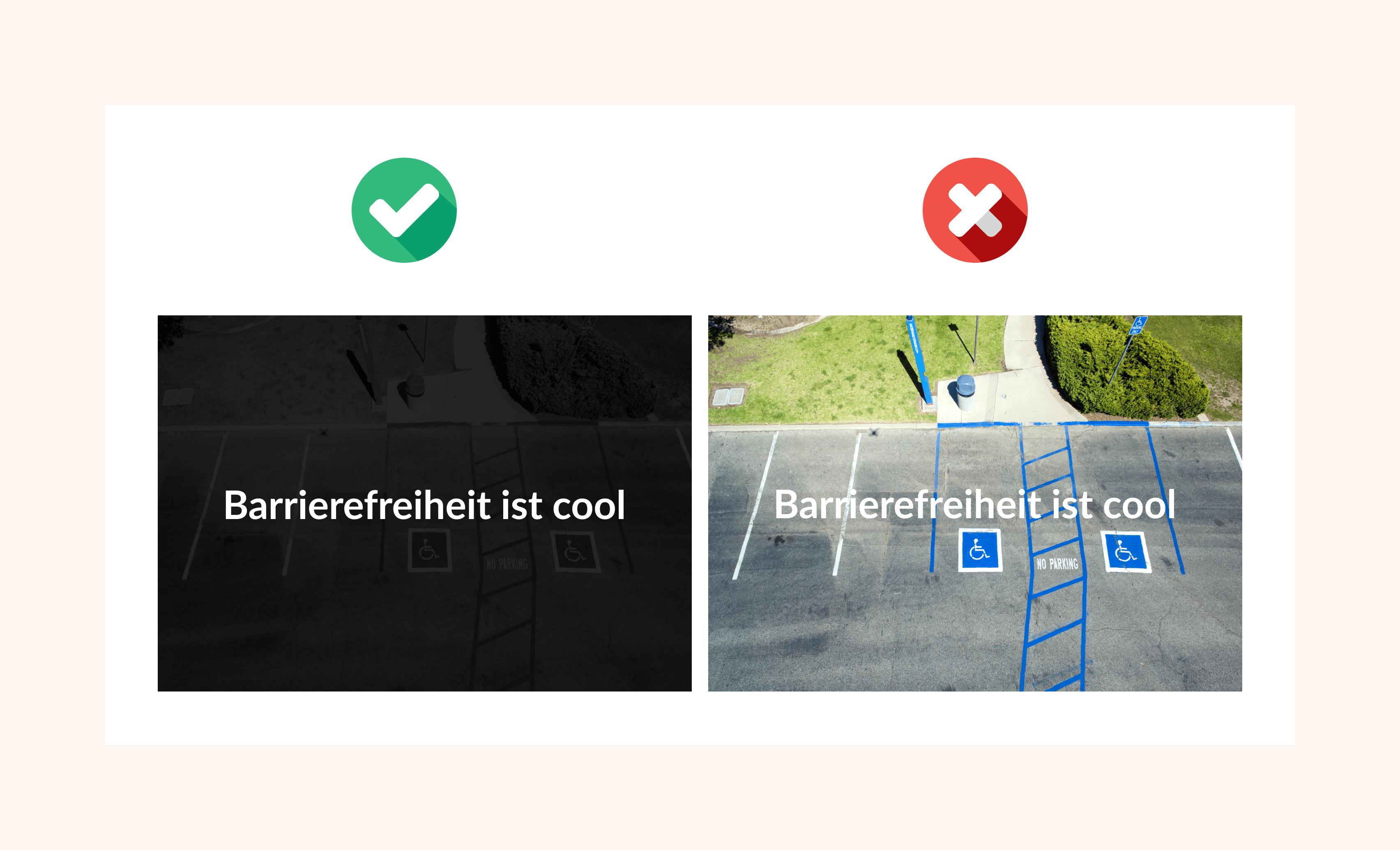
Der Kontrast zwischen einem Text und einem Bild als Hintergrund kann nicht berechnet werden und muss manuell getestet werden.
Obacht: Es ist aber für jeden unterschiedlich!
Meistens sind solche Texte schlecht zu lesen und sollten vermieden werden.
Es sieht auch nicht gut aus, um ehrlich zu sein.
Falls es unvermeidbar ist, sollte das Bild extrem dunkel oder sehr hell sein, um einen guten Kontrast zu bekommen.

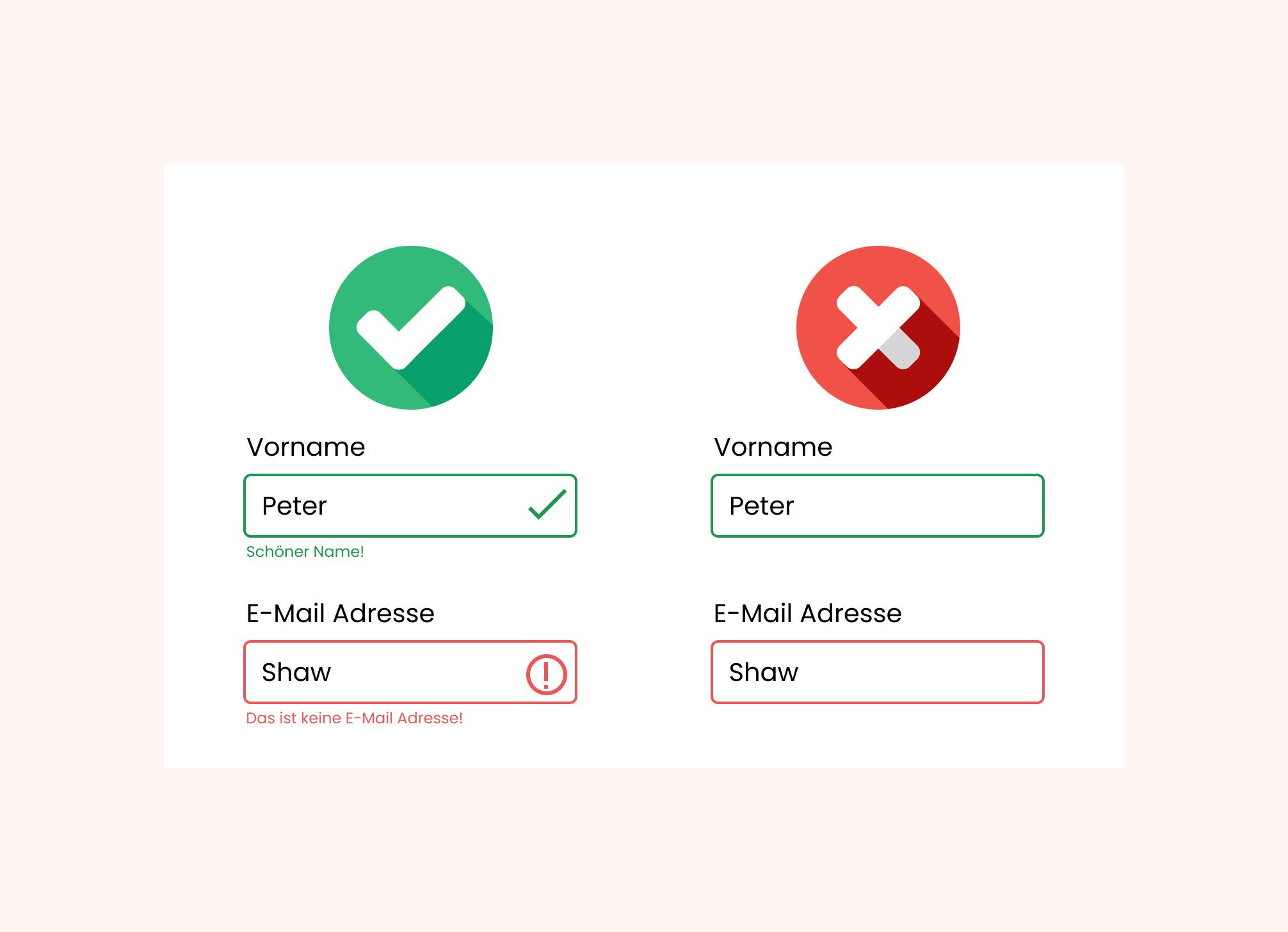
Farben bei Mitteilungen
Menschen mit einer Rot-Grün-Schwäche können nicht zwischen einer roten Fehlermeldung und einer normalen grünen Meldung unterscheiden.
Verwenden Sie zusätzlich bei Fehlermeldungen ein Ausrufezeichen-Icon oder ein Dreiecksymbol.
Selbst in Grauton sollte es verständlich sein, dass der Text einen Fehler vermittelt.

Hot Take-Away
Testen Sie für Ihre Website Ihre Farbkombination mit einem geeigneten Tool aus.
Vermeiden Sie Text auf einem Bild. Diese sind meistens nicht zugänglich und sehen auch nicht besonders gut aus.
Achten Sie bei Fehlermeldungen auf eine eindeutige Aussage. Verwenden Sie nicht nur Farben, sondern auch Icons, um die Aussage verständlicher rüberzubringen.
#4 Leserliche Schriftart und passende Schriftgrößen
Bei Schriftarten gibt es recht wenig zu beachten.
Achten Sie auf eine leserliche Schrift. Vermeiden Sie verschnörkelte oder handgeschriebene Schriftarten.
Es sieht gut aus, aber die Lesbarkeit sollte stets im Vordergrund stehen.
Verwenden Sie bekannte Schriftarten wie Poppins, Roboto, Arial, Verdana etc.
Falls Sie eine andere Schriftart verwenden, achten Sie darauf, dass jeder Buchstabe klar ist. Es sollte keine Verwechslung mit anderen Buchstaben oder gar Zahlen geben.
Typische Verwechsler sind:
I (Großes I) und l (kleines l) und 1 (eins)
O (Großes O) und 0 (null)
f und t

Schriftgröße
Ist Ihre Schrift zu klein, müssen Menschen mit schlechter Sicht die Seite zoomen. Das kann zu unerwarteten optischen Fehler führen, falls Ihre Website nicht fürs Zoomen optimiert wurde.
Elemente können sich beim Zoom überlappen, wenn Sie absolute Größen für Ihre Elemente nutzen.
Daher ist es wichtig, dass Ihre Schriftgrößen und Abstände relativ zum Zoomen aufgebaut wurden.
Für normalen Text eignet sich eine Schriftgröße ab 16 px.
Überschriften sollten größer sein als normale Texte und können beliebig groß sein, dennoch sollten Sie es nicht übertreiben.
Hot Take-Away
Wählen Sie eine gängige Schriftart aus.
Falls Sie eine Schriftart verwenden, vergewissern Sie sich, dass alle Buchstaben und Zahlen klar und deutlich sind und dass es keine Verwechslungen miteinander gibt.
Verwenden Sie für normale Texte Schriftgrößen ab 16 px.
Achten Sie darauf, dass die Abstände und Schriftgrößen relativ zueinander sind. So vermeiden Sie, dass sich Elemente überlappen, wenn der Besucher oder die Besucherin Ihre Seite unerwartet zoomt.
#5 Ein Bild sagt mehr als tausend Worte?
Ein Text ohne Bilder sieht trocken und langweilig aus. Schnell verlieren Sie die Lust, den Text zu lesen.
Bilder sind da ein gutes Instrument, um den Text lebhafter zu machen.
Aber…
Wie sieht es für Menschen mit Sehbeeinträchtigungen aus? Sie sehen die Bilder nicht und ein Screenreader ist noch nicht in der Lage, ein Bild zu beschreiben.
Screenreader lesen nur den alternativen Text, der in dem Bild eingebettet ist.
Dieser ist manchmal ganz weg oder nur spärlich beschrieben. Mehr dazu unten.
Bilder sind für "Normalos" eine Abwechslung. Für Menschen mit Sehbbeinträchtigung ist es nahezu eine Qual.
Daher sollten Sie bei Ihrer Website mit Bildern sparsamer umgehen.
Es gibt nämlich bestimmte Arten von Bilder:
Dekorative Bilder
Informative Bilder
Funktionelle Bilder
Komplexe Bilder
Dekorative Bilder
Sie verwenden Ihre Bilder nur, damit Ihr Text nicht öde aussieht?
Dann achten Sie darauf, dass Sie zu den Bildern keinen alternativen Text haben.
Der Screenreader überspringt Ihr Bild einfach und liest nur den Text vor.
So wird die Person mit dem Screenreader nicht aus dem Rhythmus gebracht.
Informative Bilder
Falls Sie Ihre Dienstleistung oder Ihr Produkt als Bild vorstellen wollen, achten Sie hier darauf, dass Sie einen alternativen Text dazu haben. Schreiben Sie so, dass die blinde Person erahnen kann, was auf dem Bild zu sehen ist.
Beachten Sie dabei folgendes:
Verwenden Sie bis zu 150 Charakter. Alles andere wirkt zu lang
Vermeiden Sie Floskeln wie: “Ein Foto von …”
Benennen Sie Ihre Bilddatei ähnlich wie der alternative Text. Dieser wird nämlich vorgelesen, wenn Sie aus versehen den alternativen Text vergessen haben
Schreiben Sie auch im alternativen Text wie ein Mensch für einen Menschen
Funktionelle Bilder
Ein Funktionelles Bild ist zum Beispiel:
Ein Logo, welches beim Anklicken zurück zur Hauptseite führen
Ein Icon von einer Lupe, mit der man eine Suche starten kann
Ein social Media Icon für die Weiterleitung auf ein social Media Konto
Auch bei diesen Bildern sollten Sie einen alternativen Text verwenden.
Komplexe Bilder
Infografiken, Illustrationen oder Diagramme fallen in diese Kategorie unter.
Bei solchen Bildern sollte es eine Beschreibung zu den Bildern geben.
Die Beschreibung kann entweder visuell sichtbar sein oder nur für den Screenreader “sichtbar” sein.
Alternativ können Sie eine Weiterleitung auf eine extra Seite einbauen.
Die extra Seite erklärt dann ausführlich den Inhalt des komplexen Bildes.
Hot Take-Away
Wenn Sie Bilder verwenden, bedenken Sie die Funktion der Bilder.
Sind die Bilder rein dekorativ, füllen Sie keinen alternativen Text aus. Das Bild wird dann einfach vom Screenreader übersprungen.
Informative und funktionelle Bilder benötigen einen alternativen Text.
Beschreiben Sie in dem alternativen Text das Bild kurz und präzise.
Verwenden Sie bei komplexen Bildern eine möglichst präzise Beschreibung.
Merken Sie sich:
Bilder können vom Screenreader nicht gesehen werden. Es ist Ihre Aufgabe, die blinden Menschen aufzuklären.
Verwenden Sie daher für Informationen niemals Bilder, sondern Text.
Ein Bild sollte nie einen Text ersetzen.
#6 Die Barrierefreiheitsbremse: Das Formular
Bei barrierefreien Formularen gibt es wenig zu beachten, dennoch wird viel falsch gemacht.
Ein Formular sollte stets aus Labels und Felder bestehen.
Felder sind interaktive Elemente:
Input Felder: Eintragung von Name, E-Mail oder Telefonnummer
Radio Button: Zustimmung oder Ablehnung der DSGVO, AGB
Verwenden Sie für Felder die Autovervollständigung, um das Ausfüllen zu erleichtern.
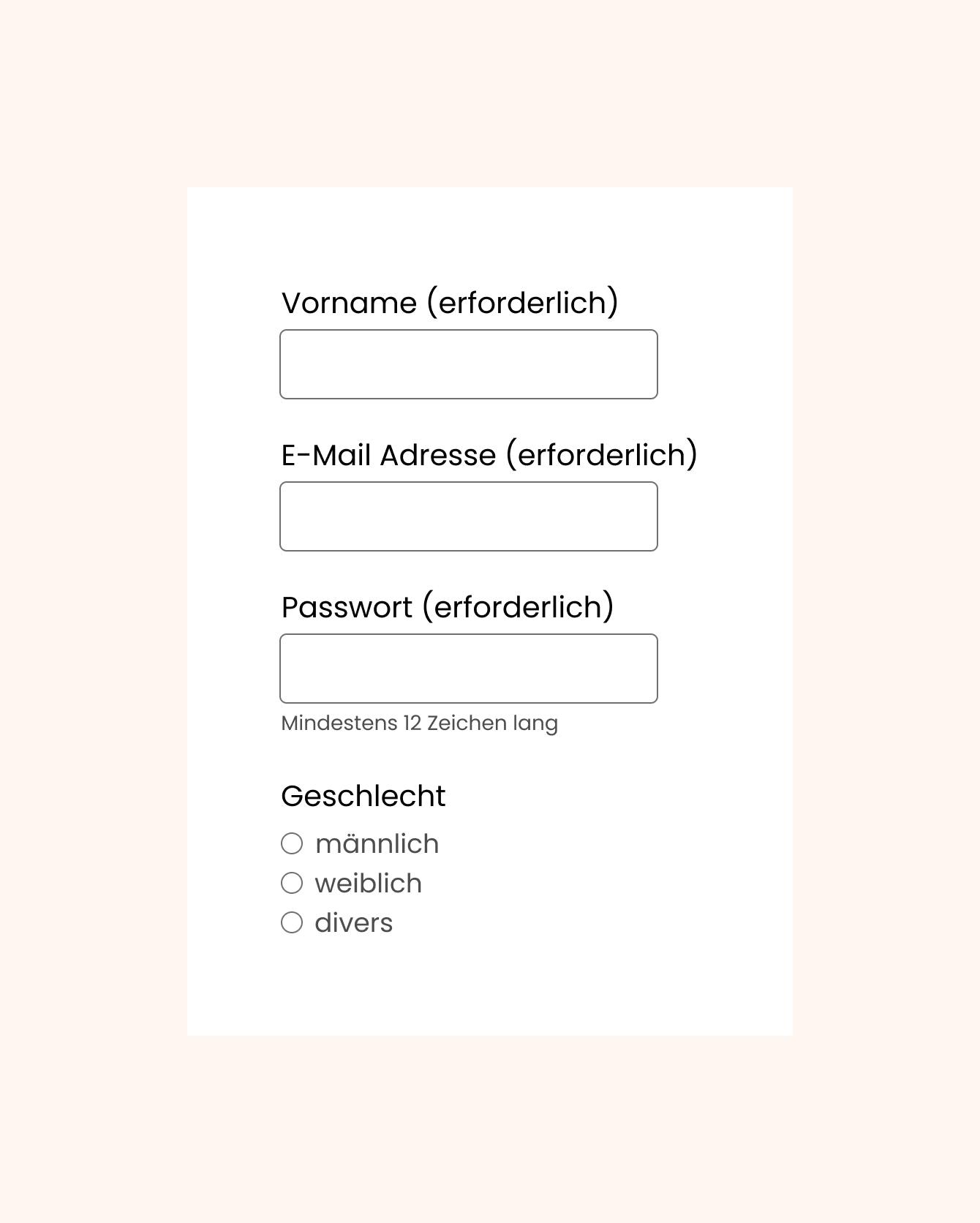
Labels geben den Zweck des Feldes an.
Labels müssen immer sichtbar und präzise beschrieben sein!
Geben Sie bei Pflichtfelder an, dass diese ausgefüllt werden müssen.

Besitzen Sie ein komplexes Feld. Verwenden Sie zusätzlich zum Label Beschreibungen.
Beispiel: Feld zum Erstellen eines Passwortes mit Beschreibung:
Länge des Passwortes
Großbuchstaben verwenden
Zahlen verwenden
etc.
Fehlermeldungen
Beim Ausfüllen des Formulars kann es zu Fehler kommen. Gründe können sein:
Ein Feld wurde falsch ausgefüllt
Ein Pflichtfeld wurde ausgelassen
Einige Radio Buttons wurden nicht zugestimmt
Ihre Fehlermeldungen sollten präzise und deutlich formuliert sein.
Die Fehlermeldung sollte auch sichtbar ganz am Anfang der Seite sein.
Markieren Sie die Felder, die falsch ausgefüllt sind.
Verwenden Sie nicht nur Farben beim Vermitteln der Fehlermeldung (siehe #3 Farbkontrast).

Hot Take-Away
Verwenden Sie bei Formularen stets Labels, die die Felder präzise beschreiben.
Bei komplexen Felder sollten Sie kleine Beschreibungen einfügen.
Vergewissern Sie sich, dass Fehlermeldungen sofort sichtbar sind und dass diese Meldungen klare Anweisungen geben.
#7 Videos und Audios sind gut, aber…
Im Zeitalter von TikTok und Instagram sind kurze Videos sehr beliebt.
Die Beliebtheit von Podcasts nimmt auch immer zu.
Video und Audio sind gute Medien, um Ihren Content auf eine frische neue Art an Ihre Kunden zu bringen.
Doch auch hier schlägt die Barrierefreiheit zu!
Haben Sie bis hierhin fleißig gelesen? Dann wissen Sie, auf was ich hinaus will.
Taube Menschen hören den Ton der Videos nicht und können mit Audio nichts anfangen.
Verwenden Sie bei Videos daher Untertitel.
Bei Audios sollten Sie Transkripts verwenden.
Nur so haben sie die Möglichkeit, Ihren Content zu konsumieren.
Beim Transkript wird jedes gesagte Wort niedergeschrieben. Manchmal werden auch Sounds oder wichtige visuelle Informationen niedergeschrieben.
Es ist ein Art Blog zum Video oder zum Audio.
Es bringt mehrere Vorteile mit sich:
Taube oder schwerhörige Menschen haben die Möglichkeit Ihre Medien zu konsumieren
Menschen können mit Ihrer Geschwindigkeit den Text durchgehen
Textbasierter Content ist leicht von den Bots scannbar, was sich gut auf das Ranking bei den Suchmaschinen auswirkt.
Eine Alternative zum Untertitel ist die Zeichensprache. Viele Nachrichtensender verwenden die Zeichensprache.
Dennoch ist das sehr (zeit)aufwändig und es gibt verschiedene Zeichensprachen.
Hot Take-Away
Videos und Audio bieten eine abwechslungsreiche Möglichkeit, Ihren Content an Ihr Publikum zu bringen. Dennoch sollten Sie beachten, dass Sie für Videos Untertitel und für Audio Transkript verwenden.
Transkripts helfen Menschen mit auditiven Beeinträchtigungen und Bots beim Verstehen des Contents.
#8 Die Dosis sorgt für Zugänglichkeit: Animation und Bewegungen
Animationen auf Websites sind schön und wirken professionell.
Doch …
meistens lenken solche Animationen nur ab. Menschen mit Aufmerksamkeitsproblemen wie ADHD können so abgelenkt werden, dass sie vergessen, warum Sie Ihre Seite besucht haben
für sensible Menschen kann es zu temporären Schwindelanfällen kommen.
Wie auch bei den Bildern gilt:
Sind die Animationen nur rein als Dekoration da, sollten Sie weggelassen werden.
Wenn die Animation nötig ist, den Inhalt zu verstehen, kann die Animation verwendet werden.
Wenn Sie dennoch Animationen verwenden wollen, achten Sie darauf, dass es nicht flackert und sich nicht zu schnell bewegt.
Es muss immer die Möglichkeit geben, die Animationen zu stoppen, zu reduzieren oder gar ganz auszuschalten.
Ich würde sogar so weit gehen und sagen, dass deaktivierte Animationen die Standardeinstellung sein sollten.
Nutzer, die gerne Animationen sehen wollen, können sie dann gerne aktivieren.
Für so etwas brauchen Sie einige Kenntnisse mit Javascript.
Und ist meiner Meinung nicht wert.
Hot Take-Away
Achten Sie bei Animationen darauf, dass sie nicht flackern oder zu schnell sind.
Verwenden Sie keine Animationen, wenn diese nur Dekorationen sind.
Vergewissern Sie sich, dass die Animationen manuell gesteuert werden können.
Wird meine Website dadurch nicht hässlicher?
Kurze Antwort: Nein.
Es gibt einige Einschränkungen, dennoch ist Ihre Website auf der anderen Seite viel barrierefreier und besser für SEO (Suchmaschinenoptimierung).
Ja, auch Google legt großen Wert auf Barrierefreiheit bei seinem Ranking. Bots können nämlich nur den Quellcode Ihrer Website lesen und orientieren sich an den Landmarks und Überschriften.
Für "Normalos" sind “schöne” Websites mit vielen bunten Farben, Animationen und viel Dekorationen fast Standard. Solche Seiten sind jedoch nicht barrierefrei.
Daher gelten bei Websites weniger ist mehr.
Barrierefreiheit hilft "Normalos", das Erlebnis auf der Website zu verbessern. Für Menschen mit Beeinträchtigung ist dagegen Barrierefreiheit eine lebenswichtige Umstellung. Nur so können Sie ein ähnliches Erlebnis auf der Website haben.
Ich hoffe, Sie können zur Barrierefreiheit einiges lernen.
Zuerst müssen Sie sich über das Thema Barrierefreiheit bewusst machen und dann können Sie Veränderungen vornehmen.
Wenn Ihnen dieser Beitrag die Augen geöffnet hat, dann kann es sein, dass er auch die Augen Ihrer Freunde und Bekannten öffnen wird.
Lasst uns alle gemeinsam ein barrierefreies Internet gestalten 🙂.
PS:
Einige Beispiele für schöne und barrierefreie Websites, die mich auch ab und an inspirieren:
Und ein großes Dankeschön an web.dev.
Ohne deren Kurs, wäre dieser Beitrag nicht so geworden, wie er ist 🌷.